Un commentaire anonyme à l'article "Afficher vos libellés avec boutons" disait ceci :
" Comment choisir parmi mes libellés seulement 2 à 3 libellés dont le titre apparaitra sous forme de boutons horizontaux ?"
Il est vrai que quand on a une foule des libellés, on n'aimerait pas tous les afficher sur la barre horizontale du menu. Pour n'en mettre que quelques uns, il faut ajouter un widget des liens avec boutons où vous pourrez sélectionner les liens de libellés à insérer. Voici encore une astuce de hoctro pour arriver à cette fin.
Etape 1 : Ajouter le code css
<b:widget id='LinkList10' locked='false' title='Liste des liens' type='LinkList'>
<b:includable id='main'>
<div id='tabsF'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>
<span>Accueil</span></a></li>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><span>
<data:link.name/></span></a></li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
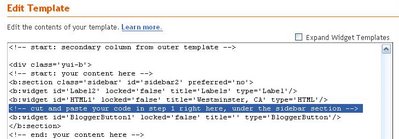
Sur la troisième ligne du code ci-haut se trouve la balise permettant l’appel des boutons à afficher. Sur vous avez choisis le menu tab E, remplacez tabsF par tabsE. Si par contre, vous avez choisis le menu tab A, remplacez tabsF par tabsA.
Aller sur « éléments de la page » et cliquer sur « modifier » du widget « Liste des liens ». Vous aurez la possibilité de changer le titre du widget et d’y ajouter des nouveaux liens. Ainsi, vous pourez choisir les liens des libellés que vous voulez afficher à votre menu.
Etape 4 : Rendre horizontale la liste des liens avec boutons
Pour rendre horizontale la liste des liens avec boutons, coller le code de l’étape 2 après la balise
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
Si cet article vous a plus, vous pouvez souscrire à mon feed rss ou à ma newsletter pour rester à jour ou encore rejoindre ma communauté sur Blogcatolog. N'oubliez pas d'ajouter ce blog à vos favoris sur Technorati.














9 Commentaires
Après avoir suivi scrupuleusement toutes les étapes, la mise en forme "C" de la barre des liens ne se fait pas... Je ne comprend pas pourquoi... Pourriez-vous y jeter un coup d'oeil? Cela serait vraiment gentil de m'aider... Voici l'adresse de mon tout nouveau blog
RépondreSupprimerhttp://chessclubzen.blogspot.com/
et ici l'adresse où vous pourrez trouver mon modèle http://chessclubzen.googlepages.com/modeleclub.xml
Pierre Parys
pitou_ty@msn.com
Vérifiez que vous avez respecté les instructions de l'étape n°1, où l'on renvoye à cet article pour faire apparaître les boutons
RépondreSupprimerL'étape 1 a correctement été suivie... Ainsi que toutes les autres! Que faire, que faire...???
RépondreSupprimerVoici le code de mon modèle de blog avec le menu C
http://chessclubzen.googlepages.com/modeleclub.xml
Si vous voulez bien prendre de votre temps pour y jeter un coup d'oeil... Merci d'avance
Je pense avoir trouvé mon problème... mais pas la solution! Les url qui renvoient à des images pour la mise en forme CSS ne sont jamais prises en compte!
RépondreSupprimerex:
#tabsC a {
float:left;
background:url("http://chessclubzen.googlepages.com/labeltabs/tableftC.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
Que dois-je faire pour remédier à cela?
Ou tu héberge le fichier image dans un autre compte (photobucket par exemple), il se peut que ton compte google page est trop chargé, soit tu corrige aussi le nom que tu as donné au fichier gif (tabletfC.gif en tabsC.gif)
RépondreSupprimerMerci !!!
RépondreSupprimerGoogle page creator est loin d'être surchargé mais avec Photobucket, cela passe comme une lettre à la poste! C'était la solution! Maintenant pour comprendre pourquoi google page creator n'était pas pris en compte dans le css...??? En tout cas, mille mercis!
Bonsoir !
RépondreSupprimerUne petite coquille amusante s'est glissée dans l'article : "Sur la troisième ligne du code ci-haut se trouve la baise permettant l’appel des boutons à afficher."
En tous cas merci pour ces explications !
Merci Ju, c'est corrigé.
RépondreSupprimerBonjour Rodney,
RépondreSupprimerAlors j'ai un petit souci sur mon site : www.newslicious.net. En fait, si tu visite mon site tu remarque que j'ai cré une sorte de rubrique avec les principales pages de mon blog, mais le hic c'est que cette section elle est verticale alors que j'aimerais bien que'elle soit horizentale tout comme votre blog (Accueil, Faq, Astuces, Faq, Conseils... etc).
Y-t-Il un moyen de le faire, si c'est oui comment ?
Merci d'avance pour votre aide.
Salut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.