
Pour ajouter une table des matières à votre blog, vous devez :
1. Gardez une copie de votre modèle
2. Ajoutez un widget HTML/JAVASCRIPT juste au-dessus du bloc de message
Pour cela, allez dans votre modèle, sur « modifier le code html » et là cochez développer des modèles de gadget. Trouvez la ligne de code suivante
<b:section class='main' id='main' maxwidgets='1' showaddelement='no'>
<b:section class='main' id='main' maxwidgets='4' showaddelement='yes'>
Après avoir enregistré votre modèle, vous pourrez aller sur « éléments de la page » et là vous verrez juste au dessus du widget pour le message de blog, un widget où cliquez pour ajouter un nouvel élément. Ajoutez un élément HTML/JAVASCRIPT ».
Ajoutez le code suivant dans ce widget HTML/JAVASCRIPT
Sauvegardez les modifications.
3. Ajoutez un widget HTML/JAVASCRIPT à votre colonne latérale que vous pourrez nommer « TABLE DES MATIERES »
Mettez-y le code suivant :
<div id="toclink"><a href="javascript:showToc();">Afficher la table des matières</a><br/><br/></div>
<script style="text/javascript" src="http://home.planet.nl/~hansoosting/downloads/blogtoc.js"></script>
<script src="http://VOTREBLOG.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script>
Remplacez VOTREBLOG par le nom de votre blog. Vous remarquerez aussi qu'il y a une limitation pour n'afficher que 999 articles. Si vous en avez plus, vous pouvez toujours changer le nombre pour voir ce que ça donne. Sinon, n'ayant aucun blog avec autant d'articles, je n'ai pu essayer la combine.
4. Ajoutez encore les codes suivants juste dans le widget html de l'étape précédente
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:500px;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ffd595;
color: #000000;
padding-left: 5px;
width:250px;
}
.toc-header-col2 {
width:75px;
}
.toc-header-col3 {
width:125px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size:80%;
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
font-size:80%;
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
font-size:70%;
}
</style>
et sauvegardez les modifications.
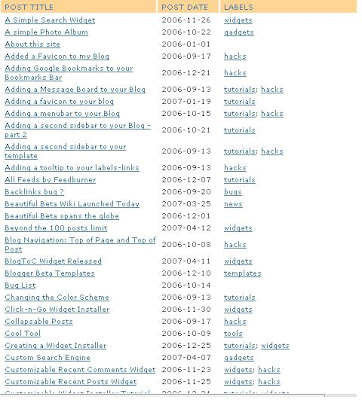
Vous avez maintenant une table des matières interactive pour votre blog.











14 Commentaires
je viens d'installer la table des matières : elle me semble à la bonne place, mais comment faire rentrer les fameuses matières dedans? Voir le résultat sur mon blog : http://acasculpture.blogspot.com/
RépondreSupprimerEn vous remerciant pour votre aide, Jean-François
Salut jean françois,
RépondreSupprimervous deviez mettre le code css de la dernière étape (4ème) dans le widget html de la 3ème étape et non à celle de la première comme vous l'avez fait.
Retirez le code ci après du widget que vous avez crée à la colonne centrale et mettez le dans le widget où s'affiche "afficher la table des matières
style type="text/css" #toc { border: 0px solid #000000; background: #ffffff; padding: 5px; width:500px; margin-top:10px; } .toc-header-col1, .toc-header-col2, .toc-header-col3 { background: #ffd595; color: #000000; padding-left: 5px; width:250px; } .toc-header-col2 { width:75px; } .toc-header-col3 { width:125px; } .toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited { font-size:80%; text-decoration:none; } .toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover { font-size:80%; text-decoration:underline; } .toc-entry-col1, .toc-entry-col2, .toc-entry-col3 { padding-left: 5px; font-size:70%; } /style
Bonjour,
RépondreSupprimerA la ligne : b:section class='main' id='main' maxwidgets='1' showaddelement='no' ; chez moi "maxwidgets=1" n'y est pas, j'ai quand même ajouté "maxwidgets=4" mais je ne vois pas nouveau widget au-dessus de celui des "messages blogs".
Merci de ton aide.
J'adore ton blog, supers astuces !
Je viens de deviner le probleme au moment ou j'ai envoyé le commentaire. Il fallait mettre "yes" après "showaddelemtns" ;)
RépondreSupprimerJ'y retourne.
Finalement, ça ne marche pas. Je ne sais pas d'où vient le problème.
RépondreSupprimerJ'ai bien 1 nouveau widget au dessus des messages blogs avec la ligne de code très courte ; et un 2nd widget à droite avec cette fois les longues lignes de code (j'ai bien mis mon blog à la place de votre blog).
Quand je clique sur "Afficher la table des matières", une fenêtre firefox s'ouvre pour me dire "Wait toc is loading" avec un bouton ok mais que je clique ou pas , rien ne se passe...Si tu as une idée...
Merci.
télécharge le script suivant (http://home.planet.nl/~hansoosting/downloads/blogtoc.js) et héberge le sur ton compte google page creator. puis tu prend le lien vers le scrit de ton compte google page creator et tu remplace l'adresse suivante dans le code de l'étape n° 3 :http://home.planet.nl/~hansoosting/downloads/blogtoc.js
RépondreSupprimerMerci Rodney,
RépondreSupprimerà vrai dire, je n'ai pas eu à utiliser ta 2ème méthode car je me suis aperçue que dans le code de l'étape 3, la dernière ligne n'apparait pas complètement à l'écran, du coup, je n'avais pas tout collé. (J'ai du sélectionner la ligne suivante avec, pour avoir tout le code). Je ne sais pas si ce problème vient de chez moi ou de chez toi...
Merci encore.
Quand bien même le code ne s'affiche pas entièrement, passe seulement ta souris et sélectionne toute la partie concernée (tu peut aller jusquà la phrase suivante) et tu colle dans un fichier note pad ou word. Là tu verra le code dans son entièreté et tu pourra donc effacer ce qui n'a rien avoir avec.
RépondreSupprimerBonjour,
RépondreSupprimerJ'ai exactement le même problème que Jane-air il me met le message d'erreur alors que tout est bien en place.
D'ou peut provenir cette erreur?
En tout cas merci pour toutes ces astuces qui m'ont bien été utile
Bonjour Rodney,
RépondreSupprimerJe me suis permis de reprendre cette astuce dans un billet sur mon blog :
Blogger : Afficher les archives de blog sur une page
J'ai récupéré et légèrement modifié le fichier "blogtoc.js" qui est utilisé dans ce hack afin de le proposer en téléchargement.
Dans mon billet j'explique comment créer une page dédiée à l'affichage des archives.
Quand tu as 5 minutes, passe me donner ton avis ;)
PS : J'espère que tout va bien chez toi.
@Bientôt
Bonjour, merci, tu ferais un prof. Ca marche pas chez moi cette fois par contre apres des heures de galere et d'apprentissage sur rss et atom pour une autre solution j'ai trouve ca. http://blogs-google.blogspot.com/2007/02/widget-afficher-les-derniers-messages.html. (ou tous les titres) si ca peut aider.
RépondreSupprimerBonjour
RépondreSupprimerLe lien
http://home.planet.nl/~hansoosting/downloads/blogtoc.js
n'est plus opérationnel, peut être la sourc de l'erreur ?
@ Gaëtan
RépondreSupprimerJe n'accède plus au blog.
Est-il encore en ligge ?
Alain
Mise à jour
RépondreSupprimerJ'ai trouvé le fichier js sur le site
http://code.google.com/bloggerhacks/downloads/list
je l'ai telecharge et hebergé par mes propres soins pour mettre a jour le script et ça marche nickel !
Voila si ca peut aider !
Merci pour ce blog
Cdt
Alain
Salut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.