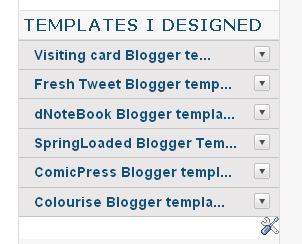
Aujourd'hui j'aimerais vous présenter un widget en forme d'accordéon présent sur mon blog "Blogger Mastering", et qui me permet d'afficher les Blogger templates que j'ai (et aurais) publié.
La spécificité de ce widget est que quand l'on débarque sur la page, seul le dernier article est affiché avec une vignette accompagné d'un petit résumé (le premier paragraphe). Les restes des articles sont réduit à leur simple titre. Pour les afficher, il suffit de cliquer sur la petite flechètte au coin droit du titre du post. Le lecteur dispose également de la possibilité de referme tout cet accordéon afin d'afficher seulement les titres des articles.
Deux conditions sont à remplir pour que ce widget affichant un accordeon d'articles d'une certaine catégorie puisse fonctionner : il faut que vous diffusiez un flux complet de votre blog et comme vous l'aurez déviné, seul un libellé sera pris en compte. Vu que les libellés font office de catégories sur blogger, le libellé qui sera utilisé sera celui d'une catégorie dont vous voulez spécialement faire la publicité.
Voici les étapes à suivre avoir ce widget sur votre blog :
1. Connectez-vous à votre compte Blogger. Allez sur "Mise en page", puis sur "Modifier le code html".
2. Mettez le code css suivant juste avant la balise ]]></b:skin>
.accordion {
float:left;
width: 260px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h4 {
background: #e9e7e7 url(http://www.webdesignerwall.com/demo/jquery/images/arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin:0;
font: bold 120%/100% Arial, Helvetica, sans-serif;
border-top: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h4:hover {
background-color: #e3e2e2;
}
.accordion h4.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
}
3. Mettez les scripts ci-après juste avant la balise </head>
<script src='http://contact.dinhquanghuy.googlepages.com/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".accordion h4:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h4").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h4").removeClass("active");
});
});
</script>
Enregistrez votre modèle.
4. Rendez-vous sur "Mise en page" et ajoutez un nouveau widget html dans lequel vous mettrez ce code (remplacez-y les éléments en gras par les informations correctes) :
<script language='javascript'>
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
jimgwidth = 220;
jimgheight = 120;
jfntsize = 12;
jacolor = "#E67C15";
jaBold = true;
jtext = "Comments";
jshowPostDate = true;
sumtitle = 25;
jsummaryPost = 200;
summaryFontsize = 12;
summaryColor = "#000";
numposts = 6;
label = "Votre libellé";
home_page = "http://votreblog.blogspot.com/";
</script>
<div class='accordion'>
<script src='http://simplexdesign.googlecode.com/files/j-label-fix.js' type='text/javascript'></script>
</div>
Enregistrez votre widget et allez admirer le résultat. Vous verrez désormais un widdget accordéon d'articles avec vignettes sur votre blog. Sympa, non ?
@+












3 Commentaires
ca marche pas pour moi
RépondreSupprimerhttp://all2-know.blogspot.com/
Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerJe re-commente cet article car les infos données étaient erronnées.
RépondreSupprimerConcernant les menus accordeons, ma question est la suivante :
Est-il possible dans un post blogger de disposer d'un menu d'images en accordeon et que lorsqu'on clique sur une de ces images on se retrouve sur l'article en lien.
Je m'explique, mon blog est celui d'une association qui organise divers évènements. J'aimerais dans ma catégorie "évènements" créer un post "soirées" où il y aurait un menu accordeon fait des flyers de nos différentes soirées justement et le fait de cliquer sur un de ces flyers amènerait directement sur le post de description de la-dite soirée;
Je ne sais pas si je suis très claire dans mes explications...
En tout cas merci beaucoup, ce blog m'est toujours d'une très grande utilité pour naviguer sur blogger! :)
Salut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.