
Source image : Blogger stop
Sur Blogger, il n'existe aucune option pour afficher les sous catégories d'une catégorie. La conséquence c'est que l'on est obligé de se limiter au widget libellés qui devient carrément une jungle quand on veut différencier et regrouper en sous catégories quelques articles d'un libellé plus général.
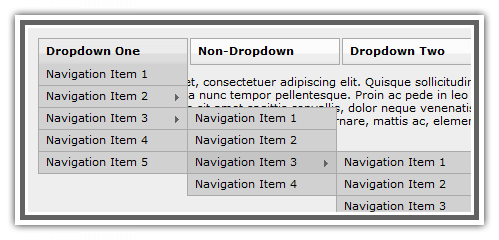
La solution la plus simple pour palier à ce désagrément serait d'afficher une barre de menu ayant plusieurs niveaux, le premier pour les catégories, le deuxième pour les sous catégories et même un troisième niveau pour les catégories plus minimes, contenues dans les sous catégories.
Le code html pour un menu de ce genre serait celui-ci :
<div id='NavbarMenu'>
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Accueil</a></li>
<li>
<a href='#'>Catégorie 1</a>
<ul>
<li>
<a href='#'>Sous catégorie #1</a>
<ul>
<li><a href='#'>sous sous catégorie #1</a></li>
<li><a href='#'>sous sous catégorie #2</a></li>
<li><a href='#'>sous sous catégorie #3</a></li>
</ul>
</li>
<li><a href='#'>Sous catégorie #2</a></li>
<li><a href='#'>Sous catégorie #3</a></li>
<li><a href='#'>Sous catégorie #4</a></li>
<li><a href='#'>Sous catégorie #5</a></li>
</ul>
</li>
<li><a href='#'>Catégorie 2</a></li>
<li><a href='#'>Catégorie 3</a></li>
</ul>
</div>
Ce menu peut être placé dans le code html de son blog, juste après l'entête, à l'endroit indiqué ci-dessous :
<div id='header'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Revolution Lifestyle Blogger (Header)' type='Header'/>
</b:section>
Mettre le code du menu ici
</div>
Voici maintenant à quoi peut ressembler le code css de cette barre de menu avec catégories et sous-catégories (à mettre juste avant la balise ]]></b:skin> )
#NavbarMenu {
background: #E1DCCA url(http://i306.photobucket.com/albums/nn241/deineshd/Revolution-Lifestyle/navbar.png);
width: 960px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin: 0px;
padding: 0px;
}
Il d'adapter ce css à votre modèle :
- changer la couleur de fond #E1DCCA (voir d'autres codes des couleurs ici)
- changer l'image de fond http://i306.photobucket.com/albums/nn241/deineshd/Revolution-Lifestyle/navbar.png (vous pouvez aussi ne rien mettre)
- changer la largeur : width: 960px; (elle doit correspondre à celle de l'entête. voir le code css du header de votre blog)
- changer la longueur : height: 35px;
- changer la couleur du texte : color: #FFFFFF;
Enfin, placer tout juste avant la balise <title><data:blog.pageTitle></title> de votre blog
<script type='text/javascript'>
//<![CDATA[
// Dropdown menue script taken from http://www.htmldog.com/articles/suckerfish/dropdowns/
// To modify the behaviour and apearance of the dropdown menues goto /styles/nav.css
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//]]>
</script>
Codes tirés du modèle Révolution lifestyle de Brian Gardner.
Avec ces codes ajoutés à votre blog et en respectant le schéma pour les catégories et les sous-catégories, vous aurez un menu de navigation qui sera plus cohérent avec votre blog.
@+










10 Commentaires
ça ne marche pas... c'est comme un libellé.
RépondreSupprimerÇa m'intéresse beaucoup d'avoir cette barre de défilement Y a t-il une solution? merci
@ David Hagege: Excuse moi, mais le script avait été omis. Intégre-le et vois ce que ça donne.
RépondreSupprimerOk, je vais essayer à nouveau, mais tu sais a quoi correspond les coleurs?
RépondreSupprimermerci
marche pas, j'ai tout essayé, faut-il cocher "developper des modèles de gadgets"? billet pas clair
RépondreSupprimerComment tu fais pour lier un nouveau billet à une sous catégorie ou une catégorie ?
RépondreSupprimereffectivement, ca ne marche pas du tout...
RépondreSupprimerCela ne marche pas ou plus, peut-être que cela à fonctionner précédemment, mais aujourd’hui non... Peut-être que vous devriez réviser ce code, on ne sait jamais s'il y a une petite erreur ou quelque chose dans le genre...
RépondreSupprimerMerci quand même ^^
Pas de nouvelles depuis le 25 juin ?..
RépondreSupprimerL'auteur devrait soit annulé ou mettre en stand by ce billet ou au moins mettre un message de prévention quand à l'utilisation de ce code ?.
Merci !
Bonjour,
RépondreSupprimerMarche pas ..... mauvais billet effectivement !
Je rêve que cela marche car c'est l'outil qui me faut, c'est indispensable !
veuillez le réparer svp, j'en ai besoin
Merci ! :)
Je crois qu'il faut développer ce code comme un widget, exactement pour celui des pages (sous le titre ou en colonne), sauf avec des sous-menus.
RépondreSupprimerSalut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.