Il se pourrait que vous avez un certain nombre d’article sur lesquels vous aimeriez attirer l’attention de vos lecteurs. Comme avec le temps ceux-ci peuvent être rélégué aux archives et devenir difficilement disponible au lecteur qui débarque pour la première fois sur votre blog, il vous faut utiliser un moyen sûr pour attirer l’attention des lecteurs sur ces articles particuliers.
Il y a déjà l’astuce de MisterAir, pour mettre des images avec infobulles dans votre sidebar, qui ferait grandement l’affaire, mais il a le désavantage de prendre assez de place, si on doit exposer un grand nombre d’article.
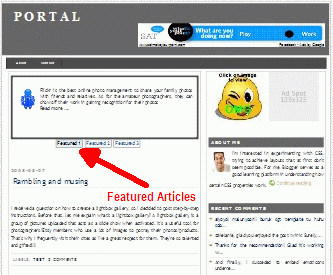
Les codes que je vais vous proposer ici vous permettront de faire défiler, l’un après l’autre, un nombre d’articles sélectionnés par vous pour attirer l’attention des lecteurs.
1. Connectez vous à votre compte Blogger. Allez sur “ Mise en page ”, puis sur “ Modifier le code html ”
2. Mettez le code suivant juste avant la balise </head>
<script src=' http://javascripthost.com/s1/bin/jquery-1.2.2.pack.js' type='text/javascript'/>
<script src='http://javascripthost.com/s1/bin/featuredcontentglider.js' type='text/javascript'/>
3. Recherchez la partie suivante dans votre modèle :
<b:section class='main' id='main' showaddelement='yes'>
C’est dans celle-ci que se retrouve le widget “ Blog ” qui affiche les articles de votre blog. Les
4. Mettez ce code juste après la ligne ci-haut :
<b:widget id='Text99' locked='false' title='Articles à voir' type='Text'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>
Le contenu de ce widget ne s’affichera qu’à la page d’accueil. Si vous voulez qu’il s’affiche sur toutes les pages du blog, efface les balises en rouge dans le code. Si vous voulez limiter l’affichage à d’autres pages du blog, voir nos deux articles sur le sujet : a) Interdire l’affichage de certaines widgets sur certaines pages du blog et b)
5. Trouvez la balise </body> et mettez le code suivant juste avant
<script type='text/javascript'>
featuredcontentglider.init({
gliderid: "canadaprovinces", //ID of main glider container
contentclass: "glidecontent", //Shared CSS class name of each glider content
togglerid: "p-select", //ID of toggler container
remotecontent: "", //Get gliding contents from external file on server? "filename" or "" to disable
selected: 0, //Default selected content index (0=1st)
persiststate: true, //Remember last content shown within browser session (true/false)?
speed: 500, //Glide animation duration (in milliseconds)
direction: "downup", //set direction of glide: "updown", "downup", "leftright", or "rightleft"
autorotate: false, //Auto rotate contents (true/false)?
autorotateconfig: [3000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
Vous pouvez enregistrer votre modèle.
6. Rendez-vous sur “ éléments de la page ”
7. Vous y trouverez un nouvel élément dénommé “ Articles à voir ”. Cliquez sur “ Modifier ” pour cet élément
8. Ajoutez-y les éléments suivants, dont vous aurez modifié le contenu : a) en rouge pour l’image illustrant l’article, b) en bleu pour le petit résumé de celui-ci, c) en vert pour l’identifiant de l’ensemble d’articles à afficher.
<div id="canadaprovinces" class="glidecontentwrapper">
<div class="glidecontent">
<img src="http://i11.tinypic.com/8efzmmf.jpg" style="float: left; padding: 5px" />
British Columbia is the westernmost of Canada's provinces and is famed for its natural beauty. It's capital is Victoria, located at the southeastern tip of Vancouver Island. BC's most populous city is Vancouver, located in southwest corner of the BC mainland called the Lower Mainland.
</div>
<div class="glidecontent">
<img src="http://i15.tinypic.com/72vilba.jpg" style="float: right; padding: 5px"/>
Ontario is a province located in the central part of Canada, the largest by population and second largest, after Quebec in total area. Toronto, the capital of Ontario, is the centre of Canada's financial services and banking industry.
</div>
<div class="glidecontent">
<img src="http://i17.tinypic.com/8bg0lkx.jpg" style="float: left; padding: 5px"/>
Yukon, still commonly referred to as "The Yukon Territory", is the westernmost of Canada's three northern territories. The Yukon's major appeal is its nearly pristine nature. Tourism relies heavily on this and there are many organised outfitters and guides available to hunters and anglers and nature lovers of all sorts.
</div>
</div>
<div id="p-select" class="glidecontenttoggler">
<a href="#" class="prev">Précédente</a>
<a href="#" class="toc">Page 1</a> <a href="#" class="toc">Page 2</a> <a href="#" class="toc">Page 3</a>
<a href="#" class="next">Suivante</a>
</div>
Une astuce de Online Biz
@+











2 Commentaires
Salut, ne pourrais t-on pas avoir un exemple clair sur un blog pour voir le rendu??
RépondreSupprimerSinon, j'ai remarqué que sur "Online Biz" il y a un nuage de tag animé en 3D comme cela existe sous Wordpress. Cela pourrait peut-être intéresser des gens, non??
A+
J'aime bien la fonction sur hybrid news...
RépondreSupprimerhttp://www.freebloggertemplate.info/2009/07/hybrid-news-blogger-template.html
en fait: sur ce modèle il y a une possibilité de mettre les derniers articles en slide. Je ne sais pas du tout comment faire. As tu une idée?
Salut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.