Comme promis hier, voici une méthode toute simple pour ajouter un Bloc au dessus de vos deux colonnes (pour ceux qui ont un modèle 3 colonnes avec les deux colonnes latérales).
Ce bloc vous permettra d’intégrer de éléments importants vers lequels vous aimeriez attirer l’attention des lecteurs avant qu’il ne se perdent sur l’ensemble des widgets et liens mis dans vos deux colonnes latérales.
Ce bloc vous permettra d’intégrer de éléments importants vers lequels vous aimeriez attirer l’attention des lecteurs avant qu’il ne se perdent sur l’ensemble des widgets et liens mis dans vos deux colonnes latérales.
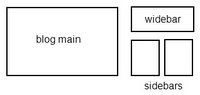
Votre blog aura l'une des apparences suivantes après le modification que nous allons faire :
1 2
1. Collez le code ci après dans votre modèle html, juste avant ]]></b:skin> :
#widebar-wrapper {
width:300px;
float:right;
padding-bottom:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#widebar {
width:300px;
padding:10px 0 5px 10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
Veuillez à ce que la largeur de votre bloc s’harmonise à celle de vos deux colonnes latérales réunies.
Voici à quoi ressemble les paramètres pour vos deux colonnes latérales :
#sidebar1-wrapper {
width:150px;
float:right;
margin-left:5px;
padding-bottom:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#sidebar2-wrapper {
width:150px;
float:right;
margin-left:20px;
padding-bottom:10px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
#sidebar1 {
padding:0 0 10px 5px;
width:150px;
}
#sidebar2 {
padding:0 0 10px 5px;
width:150px;
}
2. Mettez le code suivant dans votre modèle, juste avant celui pour la partie centrale (voir image)

<div id='widebar-wrapper'>
<b:section class='sidebar' id='widebar' preferred='yes'>
</b:section></div>
Merci à vivek
Si cet article vous a plus, vous pouvez souscrire à mon feed rss ou à ma newsletter pour rester à jour ou encore rejoindre ma communauté sur Mybloglog et celle sur Blogcatolog. N'oubliez pas d'ajouter ce blog à vos favoris sur Technorati.












1 Commentaires
j'arrives pas mettre les smiley sur mon blog tu peux aider stp
RépondreSupprimerSalut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.