Le 29 janvier dernier, nous avions vu de quoi était constitué une partie du code html des modèles Blogger. Le code étudié était celui du modèle "Minima", le premier proposer quand on crée son blog sur Blogger.
Nous allons ici voir comment ajouter une autre colonne à ce modèle en gardant l'architecture proposé sur l'article "Comprendre le modèle Blogger 1" .
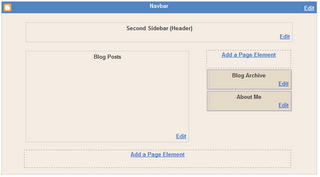
Voici à quoi ressemble le modèle minima quand vous allez sur "éléments de la page" :

Dans le style Css du modèle minima, vous trouverez le code suivant :
#outer-wrapper {
width: 660px;
padding: 10px;
....... }
#main-wrapper {
width: 410px;
float: left;
....... }
#sidebar-wrapper {
width: 220px;
float: right;
........ }
L’outer-wrapper a une largeur 660 pixels. L’espacement étant de 10 pixels, tout ce qui se trouve dans l’outer-wrapper reste à 10 pixels de la bordure. Ce qui nous 660 - 20 (pour les deux bordures) = 640 pixels dans lequel seront contenu le main-wrapper (la colonne centrale) et le sidebar-wrapper (la colonne latérale).
Le main-wrapper à une largeur 410 pixels, et est dirigée vers la gauche.
Le sidebar-wrapper a une largeur 220 pixels, et est dirigée vers la droite. Ensemble, le main-wrapper et le sidebar-wrapper ont une largeur de 410 + 220 = 630 pixels. Au milieu, il y a un espace de 640 - 630 = 10 pixels.
Ainsi, pour ajouter une autre colonne latérale, il faut créer de l’espace.
Connectez-vous sur votre compte, aller sur le « modèle » du blog où vous allez ajouter une nouvelle colonne latérale. Cliquer sur « modifier le code html » (ne pas cocher « développer des modèles de gadget)
Etape 1: Garder une copie de votre modèle.
Etape 2: Créer une colonne latérale droite. Pour cela :
Changer les lignes 190 et 200 par celles-ci :
190: <div id='right-sidebar-wrapper'>
200: <b:section class='sidebar' id='right-sidebar' preferred='yes'>
Dans votre style CSS , changer "#sidebar-wrapper" par "#right-sidebar-wrapper".
Enregistrer votre modèle.
Etape 3: Ajouter la nouvelle colonne en insérant ces lignes :
131: <div id="'left-sidebar-wrapper'">
132: <b:section class="'sidebar'" id="'left-sidebar'" preferred="'yes'/">
133: </b:section></div>
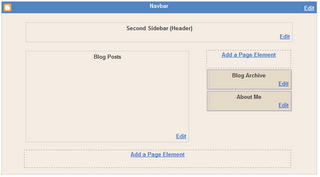
Enregistrer votre modèle et aller voir ce que ça donne sur « éléments de la page »:

Vous verrez une nouvelle section, Sous l’entête et avant le bloc pour le message. Pour que cette section se mette à gauche, il faut ajouter le Css suivant dans votre modèle html :
Etape 4: Ajouter le code css pour la colonne latérale gauche
#left-sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
Votre modèle devrait maintenant ressembler à quelque chose comme ceci :

Votre nouvelle colonne latérale est maintenant à gauche, mais votre colonne droite est maintenant passée sous le bloc des messages. C’est parce que la largeur de deux colonnes latérale ajoutée à celle de la colonne centrale 840 pixels, ce qui est plus que la largeur de l’outer-wrapper (660 pixels).
Etape 5. Changer la largeur de l’outer-wrapper et celle de l’header-wrapper.
Dans le style css de votre blog, trouver #header-wrapper et #outer-wrapper , changer la largeur (width ) de 660 à 860.
Etape 6. Ajouter un élément à la page.
Finalement, ajouter un nouvel élément à la colonne que vous avez ajoutée.
Votre blog aura maintenant cette apparence :

Grand merci à BeautifulBeta et Webtalks.
Si cet article vous a plus, vous pouvez souscrire à mon feed rss ou à ma newsletter pour rester à jour ou encore rejoindre ma communauté sur Blogcatolog. N'oubliez pas d'ajouter ce blog à vos favoris sur Technorati.















29 Commentaires
Bonjour,
RépondreSupprimerA priori c'est intéressant, mais la méthode avec laquelle tu proposes de changer le code n'est pas très pratique. Je n'ai pas le numéro des lignes, et même si j'insère le code dans un programme qui me donne accès à cette donnée, étant donné tous les changements déjà effectués, les numéros ne seraient plus correct. Peux tu indiqué quel est le code à changer, avant de donner le code final? Merci
Oui, elle a raison Sia, je rencontre le même soucis!!! Help!! Son idée, ça serait super sympa de ta part!!! Parce que pfff, c pas pratique un blog avec une seule colonne! ;)
RépondreSupprimer@grippine : Va sur cet article pour choisir la version 3 colonnes du modèle que tu veux.
RépondreSupprimerJe te remercie mille fois Rodney, mais je n'ose pas faire cette manip, l'histoire de perdre le widgets, là, foulalahhh, ça me fait trop trop peur!! Moi fille échaudée!! ;)))
RépondreSupprimerCette astuce fonctionne parfaitement... le numéro des lignes n'est donné qu'a titre indicatif; ensuite il suffit d'un minimum de bon sens pour savoir où mettre les lignes... RAS de mon côté, dommage que les backgrounds par défaut ne soient pas adaptés...
RépondreSupprimerJe manque de bon sens !
RépondreSupprimerHonnêtement je ne sais pas quelles lignes remplacer : trop débutant sans doute.
Si quelqu'un peut les copier-coller en commentaire, ou, encore mieux si ce peut être une intervention du maître des lieux !
Merci pour ce blog en tout cas : c'est un soutien précieux.
Je pense que les lignes à remplacer sont :
RépondreSupprimerPour 190:
div id='content-wrapper'
Pour 200:
b:section class='sidebar' id='sidebar' preferred='yes'
(J'ai enlevé les marques de balise < et > pour que ça puisse passer)
Il me reste à trouver les étapes suivantes : ce qu'il faut changer dans le CSS (c'est aussi dans le html ?), et où ajouter les lignes 131 à 133.
Je pars de loin... mais je progresse !
Je vous ajoutez un colonne à un modèle blogger que j'ai l'installer par B.Templates et il contient plusieurs modifications dans le Code HTML...!!
RépondreSupprimerj'ai éssayé mais rien n'y fait, j'ai pris un modele que propose blogspot et je l'ais changé à ma façon, mais je n'arrive pas à insérer une 3e colonne comme tu l'explique. je n'ai pas le même code html que toi. c'est pour sa que sa ne marche pas ?
RépondreSupprimerTout à fait d'accord ! Moi aussi je suis totalement débutante, et je ne retrouve absolument pas ces lignes ... j'utilise Minima Strech, le code est peut-être très différent .. Je vais devoir me résoudre à utiliser le modèle existant à 3 colonnes, mais la largeur ne me convient pas ! En espérant que je puisse utiliser les conseils reçus sur ce post, qui est malgré tout, très intéressant. Merci
RépondreSupprimerJe me demandais si on peut ajouter une 3ième colonne à un modèle autre que ceux que Blogger propose?! J'en est vu de très beaux, mais à 2 colonnes seulement et j'aimerais qu'ils soient à 3 colonnes.
RépondreSupprimerMerci de me répondre Rodney!
:)
@ Isabelle : Possible, il suffit juste d'avoir une certaine maîtrise du codage sur blogger.
RépondreSupprimerJe ne connais strictement rien justement, mais je me suis essayé. J'ai réussi la première partie seulement. Dans la 2ième quand venait le temps d'enregistrer, j'ai toujours un message d'erreur. Je vais me réessayer, sinon va falloir que je me trouve quelqu'un qui connait ça.
RépondreSupprimerMerci de m'avoir répondu.
J'ai finalement réussi, mais le message blog n'est pas centré comme ton exemple. Est-ce qu'il y à moyen de remédier à ça?! Pour voir mon blog test et visualiser
RépondreSupprimerhttp://choupinetteline.blogspot.com/
Merci!!
Pour trouver lignes à remplacer, utilisez la fonction recherche de votre navigateur en appuyant sur Ctrl+F ;)
RépondreSupprimerJ'ai downloader un template donc le code est vraiment diférent je ne peux pas ajouter une colonne jaimerais bien remedier a la situation rapidement si posible
RépondreSupprimerhttp://quebecnightclub.blogspot.com/
Merci
je suis debutant
RépondreSupprimermais j ai réussi à crée mes trois colonnes
mais je n arrive pas à en mettre une a gauche et a droite :((
par contre pour ceux qui veulent réussir il faut pas prendre en compte les chiffre 190 200 il faut juste regarder le code html et faire des recherche ctrl+F et chercher et coller par rapport a celui qui existe déjà
j ai enfin réussi pour les personne le désirant envoyer moi un mail à dgerald69@gmail.com et je vous renverrai le template minima à trois colonnes
RépondreSupprimerbien sur merci pour le tuto mais pas facile à trouver ou mettre les lignes car les numéro ne veulent tjs pas dire la même chose et certaines lignes doivent être corrigées comme 131 à132 b:section doit pas y être et effacer les "
Bonjour,
RépondreSupprimerEst-ce que Gérard ou Rodney pourraient me dire après quoi il faut mettre les lignes 131,132,et 133 je n'ai aucun repère de numéro de ligne de code dans blogger ?
Cordialement,
Pierre-Olivier
@ Pio : Pour comprendre de quoi il est question, il faut se référer à cet article Comprendre le modèle blogger 1" et mettre les lignes 131, 132 et 133 juste après la ligne 130 tel qu'indiqué dans l'article que j'ai cité.
RépondreSupprimerBonjour
RépondreSupprimerJ'ai élargie ma page du blog avec le templete Thisaway. je souhaiterai rajouter une colonne a droite
j'aurais les même dimension que j'ai actuellement ??
MZE
Bonjour,
RépondreSupprimerEn faite j'ai envie de rajouter une colonne a gauche
quelle code html dois-je rajouter?
C'est pas évident avec les numéro devant
y a pas une explication plus simple avec des recherche ?
Cordialement.
MZE
faites attention pour cette ligne non seulement il faut retirer les " mais à la fin il faut aussi supprimer le / de yes/>
RépondreSupprimerCe n'est pas 850 la largeur totale au lieu de 840 ? (410+220+220)
RépondreSupprimerMerci.
Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerOù placer EXACTEMENT l'étape 3 ?
RépondreSupprimerMea culpa, j'ai réussi l'étape 3 mais je bloque sévèrement à l'étape 4.
RépondreSupprimerJe l'ai placé dans Outer-Wrapper juste avant #right-sidebar-wrapper { mais ça ne marche pas. Le tout reste à l'étape 3 comme si de rien n'était.
Bonjour,
RépondreSupprimerle gadget sur la gauche rend le blog illisible
Salutations! Je suis vraiment intéressé par une chose, bien sûr, si je ne suis pas trop demander pourriez-vous s'il vous plaît nous dire où vous avez grandi?
RépondreSupprimerSalut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.