Après les boutons de partage pour Twitter et Facebook, j'ai l'honneur de vous présenter la version non officielle du bouton de partage Google Buzz (Buzz it) pour Blogger, que je viens de créer en basant sur la version de TechCrunch.
Comme certains d'entre vous le savent déjà, Google veut faire concurrence à Facebook sur son champ de bataille grâce à Google Buzz. C'est le réseau social de google à la facebook qui vous permet d'échanger vos statuts, des photos, vidéos et autres trucs. Il paraît que c'est la monté en flèche des réseaux sociaux qui a poussé Google à en créer pour une enième tentative un qui lui appartienne.
Voici donc le code à utiliser sur Blogger pour bénéficier de ce nouveau service, Google Buzz, afin de faire la propagande de vos articles.
Il faut vous connecter à votre compte Blogger, aller sur "Mise en page" puis sur "Modifier le code html" et là cochez sur "développer des modèles de gadget". Mettez le code suivant juste avant <p><data:post.body/></p> ou simplement <data:post.body/>
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' onClick='return buzzPopup(this, 'Buzz this')' rel='nofollow'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8aSl0qagl0vE-uLGSe0toTmKDBIFUybDzIRrKo1oY05Gm_6-tW-LZkn3AbILlwcxQJ9X5GBEnCKKXsdM0CgfJ3ts3NBJs67TpOPL-E04vR8YhZ1WTgCCeIyx9JWFYER2Pj1brvJ1L91W_/s1600/buzz-icon2.png'/>Buzz it</a>
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' onClick='return buzzPopup(this, 'Buzz this')' rel='nofollow'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8aSl0qagl0vE-uLGSe0toTmKDBIFUybDzIRrKo1oY05Gm_6-tW-LZkn3AbILlwcxQJ9X5GBEnCKKXsdM0CgfJ3ts3NBJs67TpOPL-E04vR8YhZ1WTgCCeIyx9JWFYER2Pj1brvJ1L91W_/s1600/buzz-icon2.png'/>Buzz it</a>
Un bouton
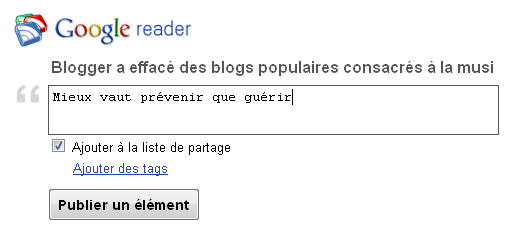
L'opération finie, l'on peut voir apparaître sur son compte Gmail (cliquez le lien "Buzz"), l'article qui a été proposé en partage.
Alors, ça vous tente d'avoir le bouton de partage Google Buzz pour votre blog hébergé sur Blogger ?
@+













13 Commentaires
Bjr Rodney,
RépondreSupprimerj'ai ajouté le bouton google buzz à mon blog, ça marche seulement sur la gauche, j'aimerai l'aligner à droite, à côté de celui de tweeter, ou en dessous à la limite ... y a moyen tu crois?
Merci en tout cas pour l'astuce !!! ;-)
:( il doit y avoir un "stuuud" quelque par car, sur mon modèle "Turn Out" ça me met l'icône de Buzz à la place des photos des posts en page d'accueil.. je cherche puis reviendrai.
RépondreSupprimer@ Dona : essaie d'ajouter style="float:right;" juste après le <a
RépondreSupprimer@ Michèle : je crois qu'il faudrait que tu encadre le code par des balises de limitation afin que l'icone de Google buzz ne s'affiche que sur les pages d'articles. Voici le code par lequel tu devra mettre celui de google buzz :
<b:if cond='data:blog.pageType != "item"'>
le code google buzz ici
</b:if>
@ Michèle : correction, le code est plutôt celui-ci :
RépondreSupprimer<b:if cond='data:blog.pageType == "item"'>
le code google buzz ici
</b:if>
recc rodney,
RépondreSupprimerJ'avais déjà pensé à changer la valeur du float vers right mais il n'existe pas de float du tout dans le code que tu fournis ... :(
Que faire ? :-/
@ Dona : fait ce que je t'ai demandé dans le message précédent, met le code pour le float juste après la balise d'ouverture du <a
RépondreSupprimerMes remerciements ici: http://jaiaime.blogspot.com/2010/02/buzz-it.html
RépondreSupprimerSalut Rodeny, le code Javacript est mieux puisque le lien s'ouvre dans une pop-up ajax sans quitter/actualiser la page.
RépondreSupprimerEn plus on peut ajouter des images, liens, texte ....
Regard le lien et teste !
mciii !!!
RépondreSupprimerSalut Rodney,
RépondreSupprimerSaurais-tu comment j'enlève le cadre autour de l'icone Google Buzz en bas de chaque article? Ca dépareille avec l'icone Facebook.
Merci beaucoup!
Bonjour Rodney,
RépondreSupprimerJ'ai le même problème que "Michele", j'ai mis les balise, je retrouve les images, mais pas de "buzz it" !
العاب بنات العاب تلبيس
RépondreSupprimerca march pas
RépondreSupprimerSalut Cher Lecteur.
Bien que les commentaires ne sont pas modérés en amont, ne perdez pas votre temps à mettre des commentaires sans aucun lien avec l'article. Ils seront effacés.
Ne venez surtout pas mettre des commentaires bidons pour promouvoir les sciences occultes ici (voyance, magie, etc.), vérifiez le blog, aucun commentaire de ce genre n'a résisté à la gomme de l'administrateur.
Bon, ceci étant dit, puissiez-vous respecter les lois de votre pays, les lois universelles ainsi que le bon sens en postant votre commentaire sur ce blog.