Blogger vient d'ajouter les "Préférences de recherche" aux paramètres de blogs afin que chaque utilisateur puisse mieux contrôler la manière dont son blog est vu par les moteurs de recherche. Et les fonctionnalités qui ont été ajoutées sont vraiment géniales. Waaaaaooooooouuuuuu.
En effet, en se connectant sur son compte Blogger et allant sur "Paramètres", on peut désormais voir qu'il a été ajouté une nouvelle option, "Préférences de recherche".
En cliquant sur "Préférences de recherche", il est proposé de paramétrer :
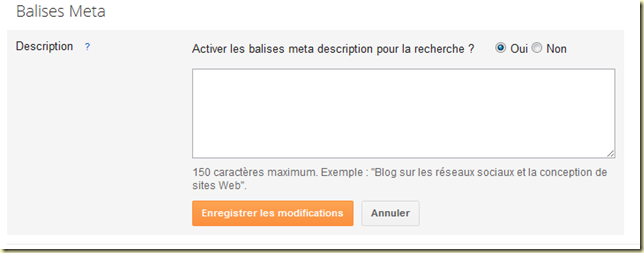
1. Les balises Meta
Il est proposé de rédiger une description pour votre blog, description qui sera affichée après le titre de celui-ci et permettra aux visiteurs des moteurs de recherche d'avoir une idée de quoi il retourne avant de cliquer. Plus la description sera intéressante, plus vous aurez des chances que les visiteurs cliquent.
En plus de cela, si vous cochez sur oui pour "Activer les balises meta description pour la recherche ?", vous pourrez dorénavant ajouter aussi une description pour chacun de vos articles, descriptions qui apparaitra sur les moteurs de recherche après le titre de vos articles.
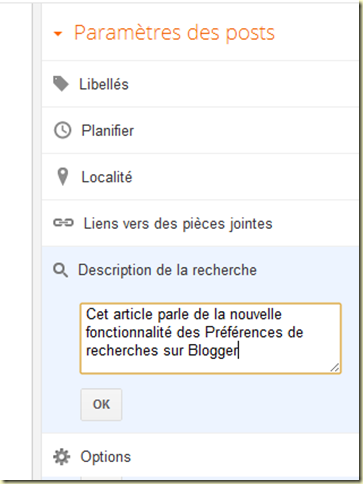
Vous verrez donc un nouvel onglet "Description de la recherche" parmi les paramètres se trouvant dans l'éditeur des messages. C'est dans la case de cet onglet que vous mettrez la description de l'article.
2. Les Erreurs et redirections
Ici, vous pouvez notamment paramétrer :
a. Une page introuvable personnalisée : Un message qui sera affiché au cas où une page n'a pas été trouvé sur votre blog.
Par exemple : "Ben, je crois que t'es perdu là. Tu as atterris dans un "no article land". Mais pas de panique, tu va à la page précédente (si c'est une page de ce blog) ou tu va à la page d'accueil de celui-ci et tu te sers du moteur de recherche qui s'y trouve pour rechercher l'article que tu veux lire. Si tu ne le trouve pas, tu peux en trouver un similaire. Bonne lecture."
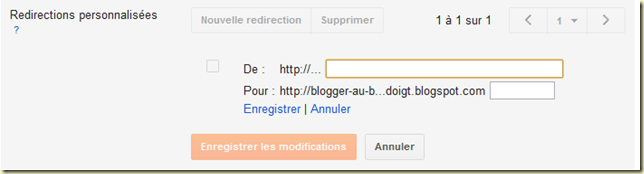
b. Les redirections personnalisées pour les URL externes qui pointent vers votre blog mais n'aboutissent pas à un article ou une page existante.
Imaginez qu'un blogueur voulant faire un lien vers un article du votre a mal saisi l'url de l'article. Grâce à cette option, vous indiquez à Blogger la mauvaise url ainsi que la bonne url là où les lecteurs devraient aboutir. Cool, n'est-ce pas ?
En plus de cela, dans l'éditeur des messages, il sera possible que vous indiquiez aux moteurs de recherche de ne pas considérer un lien mis dans votre article en cochant sur "Add 'rel=nofollow' attribute", dans l'éditeur des liens.
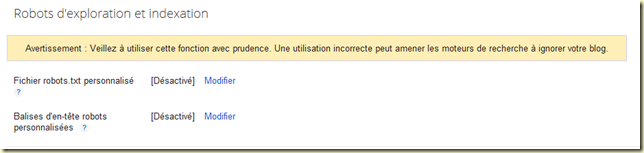
3. Les robots d'exploration et d'indexation
Même si les fonctionnalités précédentes sont faciles à utiliser par quiconque, cette dernière n'est pas à la portée de tous. Ceux qui ont les connaissances nécessaires sauront comment se débrouiller.
A ceux qui ne savent pas encore de quoi il retourne là, je demande de patienter, je vais faire les recherches nécessaires pour vous pondre un article sur les moyens de bien utiliser ces derniers paramètres.
Bon régal dans votre paramétrage des Préférences de recherche sur votre blog.
@+