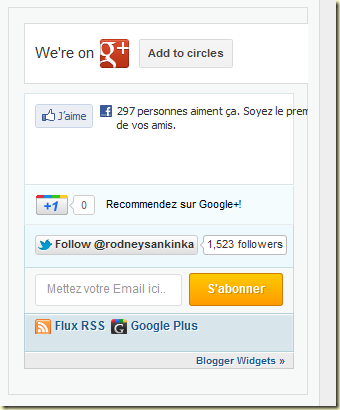
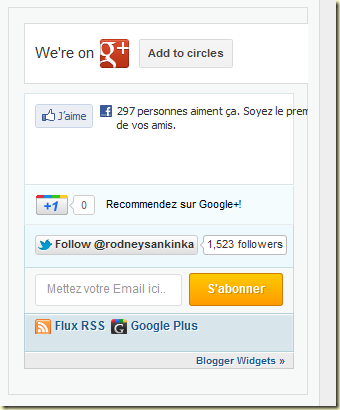
Après l’article de 2010 où nous avions vu comment afficher les boutons des réseaux sociaux comme sur Mashable, nous allons ici voir comment ajouter un gadget de partage sur réseaux sociaux comme sur Mashable. Vous pouvez voir ce gadget en fonctionnement sur la barre latérale de ce blog, juste après la présentation de l’auteur.
Ce gadget très largement inspiré de celui présent sur Mashable avait d’abord été mis à disponibilité des bloggeurs de la plateforme Wordpress par Inspiredmagz qui l’avait nommé Mashable social bar (Barre sociale Mashable), il avait ensuite été adapté pour Blogger par Mohammed Mustafa. Je vous en livre la version francisée et un tout petit peu améliorée.

Voici pour vous le code à insérer dans un Gadget Html/Javascript afin d’avoir cette fameuse Barre sociale Mashable sur votre blog.
<style>
/* Social Widget */
#MBT-mashable-bar {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
.google+ {
background: #fff;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.fb-likebox {
background: #fff;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijx31Z6N3RR1D16C6yUfR9DrrjWQyp62FrMN3hTvToW9zYhfBE3q02jBNYSXzY_wK7fy8sOL_nuQJDUN6G_NscoeVJhYwjZ0WajDXOKLNtrhyphenhyphenVJF7O_c-6_8YAjef8NVPr3faUfoOSdX4/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPorG8iys1HgLVJ89LzR8EZ7htJhdaKlvGfMwkZGGjR_qQS9Yl3bn3lFEBfEBxY_v7HRT90WO9t2nvsmUVdf2RcrShIzC1HRUu4jJaMvupoO96MQ8Eglb2UjKYAUNPomhAAbhhkj4xVEo/s400/linkedin-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLqsEafDW7kSL-u3kxEncVUl2-O4tXnLh5kEIR5_fU10J6XfYrXXfjMEVVxfM_qptPlM4U1jQ-lq7EfaUQnXWgBbGkRp0IrIFXZefXFJLTYB9XxpODB0_vGF4lolTcM9Nmv2HU3ImnGfc/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="MBT-mashable-bar" > <!-- Begin Widget –>
<div class="canvas" id="canvas-14972620"><div class="google+" id="google+"><div id="googleBadge"> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plus href="https://plus.google.com/104555312505541309981" size="smallbadge"></g:plus>
</div>
<div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/monblogsurfacebook&send=false&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light&
font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommendez-nous sur Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=identifiant-twitter&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=identifiantfeedburner', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Mettre votre Email ici.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="identifiantfeedburner" name="uri" />
<input type="hidden" name="loc" value="fr_FR" />
<input class="subscribe" name="commit" type="submit" value="S’abonner" />
</form>
</div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href=http://feeds.feedburner.com/identifiantfeedburner target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="LIEN PROFIL LINKEDIN" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href=http://plus.google.com/44448117245314564536 target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://blogger-au-bout-du-doigt.blogspot.com/2012/02/installer-la-barre-sociale-mashable-sur.html" target="_blank" >Obtenir ce gadget»</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
Maintenant voyons les modifications que vous devez apporter à ce code afin de l’adapter à votre blog :
1. Remplacez 300px par le nombre des pixels qui conviendra pour votre colonne latérale.
2. Remplacez 104555312505541309981 par l’identifiant de la page Google+ de votre blog. Si vous n’en avez pas encore une, vous pouvez la créer en cliquant ici.
3. Remplacez http://facebook.com/monblogsurfacebook par l’url de la page Facebook de votre blog.
4. Remplacez identifiant-twitter par votre nom d’utilisateur sur Twitter.
5. Remplacez identifiantfeedburner par l’identifiant Feeburner de votre blog. La dernière partie du lien, qui intervient après http://feeds.feedburner.com/ (pour Blogger au bout du doigt c’est BloggerAuBoutDuDoigt)
6. Remplacez http://feeds.feedburner.com/identifiantfeedburner par l’url Feedburner complet de votre blog
7. Remplacez xxx par l’url de votre profil Linkedin (Si vous en avez un). Si vous n’avez aucun profil dans ce service et que vous ne comptez pas en avoir d’ici là, vous pouvez effacer la partie suivante dans le code ci-haut :
<li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="LIEN PROFIL LINKEDIN" target="_blank">linkedin</a> </li>
8. Remplacez http://plus.google.com/44448117245314564536 par l’url de votre profil Google+ ou encore par celle de la page Google+ de votre blog.
9. Cliquez sur le bouton “Enregistrer” et c’est fait!
Surtout n’oubliez pas d’ajouter la page de Google+ de Blogger au bout du doigt dans vos cercles et de voter pour lui en cliquant sur le +1.
@+