
A. Trouvez la ligne de code suivante <b:include data='post' name='post'/>
Vous la trouverez dans le bloc suivant :
<b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if>
Remplacez tout le bloc ci-haut par celui-ci :
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
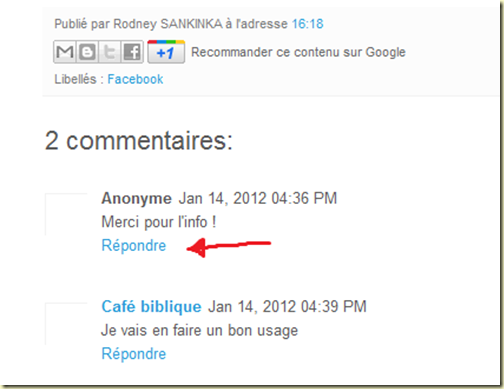
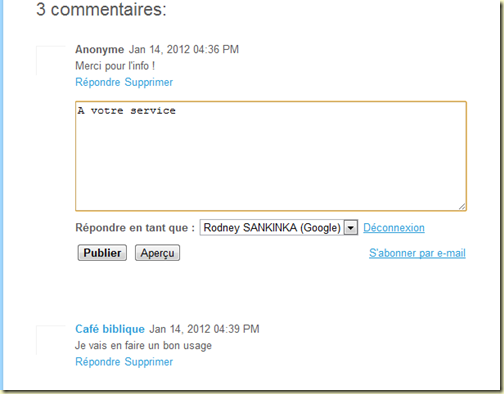
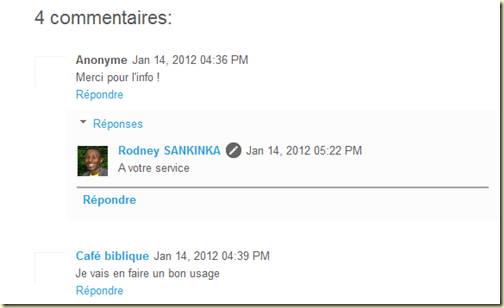
Cliquez sur "Enregistrer le modèle" et allez vérifier sur un article avec des commentaires si le mot "Répondre" apparaît après chaque commentaire. Si ce n'est pas le cas, essayez la deuxième option.
Notez que si c'est plutôt le bloc ci-dessus que vous trouvez au lieu du précédent, vous pouvez carrément passer à l'option B.
B. Trouvez la ligne ci-après :
<b:include data='post' name='post'/>Ajouter le bloc suivant juste après la ligne ci-dessus
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
</b:if>
</b:if>
Enregistrez votre modèle et allez voir le résultat que ça donne. Si vous n'avez toujours pas le résultat escompté, passez à la troisième option.
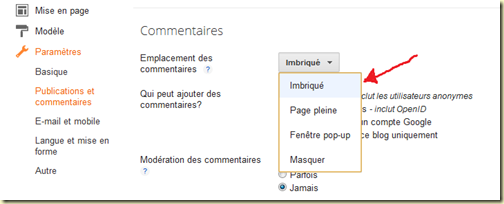
C. Rétablir le paramètre par défaut des modèles de gadgets : Le lien portant cette inscription se trouve au bas du coin gauche de la pop-up pour "Modifier le code html" (juste avant "fermer").
C'est cette option qui a fonctionné sur mon blog "Café Biblique" car les deux premières n'avaient rien donné. Mais, j'ai eu droit à quelques modifications que je n'avais pas souhaité. Heureusement que j'avais gardé une copie de mon template dans un fichier et j'ai donc pu rétablir ce qui faisait défaut en un rien de temps.
@+