La présente politique décrit les conditions de notre engagement à protéger votre vie privée.
Sur http://blogger-au-bout-du-doigt.blogspot.com/, la vie privée de nos visiteurs est d'une extrême importance. Ce document de politique de confidentialité décrit les types de renseignements personnels qui sont reçus et perçus par http://blogger-au-bout-du-doigt.blogspot.com/ et comment ils sont utilisés.
L'acceptation des termes de la présente politique de confidentialité est une partie de la contrepartie exigée pour votre droit à visiter ce blog. Si vous n'acceptez pas ces termes, vous n'avez pas le droit de visiter ce blog et êtes entrain d’en faire une utilisation frauduleuse.
Chaque utilisateur ayant déposé ou voyant figurer des informations nominatives le concernant sur un article de ce blog dispose des droits d'opposition, d'accès et de rectification de ces données. Ainsi, il peut exiger que soient rectifiées, complétées, clarifiées, mises à jour ou effacées les informations le concernant qui sont inexactes, incomplètes, équivoques, périmées, ou dont la collecte ou l'utilisation, la communication ou la conservation est interdite.
Fichiers journaux, Cookies et balises Web
http://blogger-au-bout-du-doigt.blogspot.com/ n'utilise pas des cookies.
L'utilisateur est tout de même informé que lors de ses visites sur ce blog un cookie peut s'installer automatiquement sur son logiciel de navigation car certains de nos partenaires publicitaires et services de statistiques utilisent des cookies, balises Web et fichiers journaux sur notre blog.
Le cookie est un bloc de données qui ne permet pas de vous identifier mais qui sert à enregistrer des informations relatives à votre navigation sur ce blog. Il en est de même des fichiers journaux et balises web.
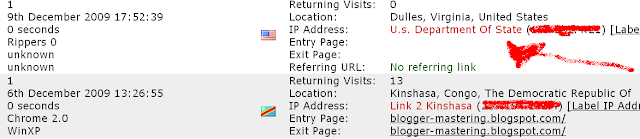
Les informations recueillies comprennent le protocole internet (IP), le type de navigateur, Internet Service Provider (ISP), date / heure d'impression, pages d’entrée/ de sortie, et le nombre de clics pour analyser les tendances, administrer le site, mouvement de l'utilisateur piste autour du site, et recueillir des informations démographiques. Les Adresses IP, et autres informations analogues ne sont pas reliés à des renseignements qui sont personnellement identifiables.
D'autres technologies (comme le JavaScript) peuvent également être utilisées par les réseaux d'annonces tiers pour mesurer l'efficacité de leurs publicités et/ou pour personnaliser les contenus publicitaires que vous voyez.
Nos partenaires publicitaires et services de statistiques comprennent (cette liste n’est pas exhaustive) :
Google Adsense
Ebuzzing
Blog Bang
Mybloglog
Statcounter
Google Analytic
Goviral
Commission Junction
Amazon
Certains de ces partenaires de http://blogger-au-bout-du-doigt.blogspot.com font également usage de fichiers de log. http://blogger-au-bout-du-doigt.blogspot.com/ n'a aucun accès ou contrôle sur les informations contenues dans ces fichiers de log.
Vous devriez consulter les politiques de confidentialité respectives de ces tiers pour plus d'informations détaillées sur leurs pratiques, ainsi que pour obtenir des instructions sur la façon de choisir ou de refuser certaines pratiques. La politique de confidentialité de http://blogger-au-bout-du-doigt.blogspot.com/ ne s’applique pas sur ces sites, et nous ne pouvons pas contrôler les activités de ces annonceurs ou sites Web.
Vous pouvez vous opposer à l'enregistrement de "cookies" en configurant votre navigateur de la manière suivante :
- Pour Mozilla firefox : Choisissez le menu "outil " puis "Options", cliquez sur l'icône "vie privée", Repérez le menu "cookie" et sélectionnez les options qui vous conviennent.
- Pour Microsoft Internet Explorer 7 :
- Pour Microsoft Internet Explorer 6.0 : choisissez le menu "Outils" (ou "Tools"), puis "Options Internet" (ou "Internet Options"), cliquez sur l'onglet "Confidentialité" (ou "Confidentiality"), sélectionnez le niveau souhaité à l'aide du curseur.
- Pour Microsoft Internet Explorer 5 : choisissez le menu "Outils" (ou "Tools"), puis "Options Internet" (ou "Internet Options"), cliquez sur l'onglet "Sécurité" (ou "Security"), sélectionnez "Internet" puis "Personnaliser le niveau" (ou "CustomLevel"), repérez la rubrique "cookies" et choisissez l'option qui vous convient
- Pour Netscape 6.X et 7. X : choisissez le menu "Edition">"Préférences", Confidentialité et Sécurité, Cookies
Cookie DoubleClick DART
Google, comme un fournisseur tiers, utilise des cookies pour diffuser des annonces sur http://blogger-au-bout-du-doigt.blogspot.com/.
L'utilisation par Google du cookie DART lui permet de diffuser des annonces aux utilisateurs en fonction de leur visite au http://blogger-au-bout-du-doigt.blogspot.com/ et d'autres sites sur l'Internet.
Les utilisateurs voulant éviter l'utilisation du cookie DART devraient aller visite la page de politique de confidentialité de Google à l'adresse suivante - http://www.google.com/privacy_ads.html
Si vous désirez obtenir plus d'informations ou avez des questions concernant notre politique de confidentialité, s'il vous plaît n'hésitez pas à nous contacter par email à